アコーディオン 詳細情報 デザイン 参考

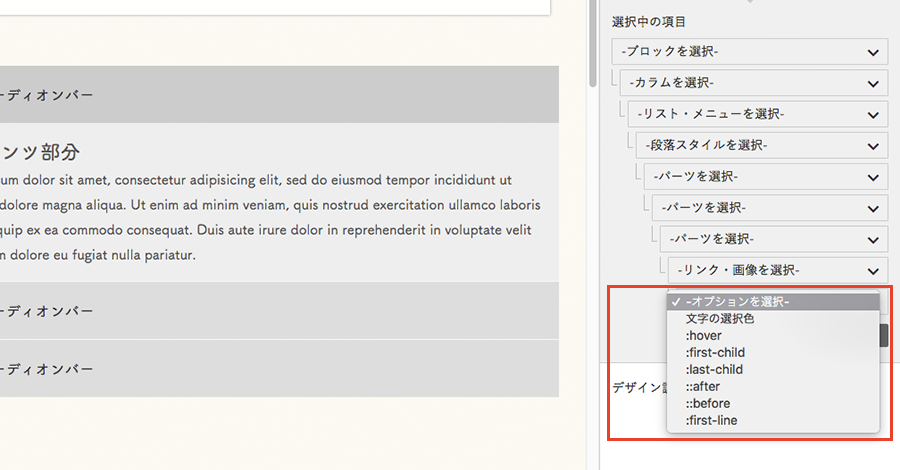
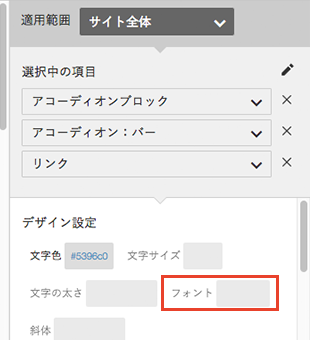
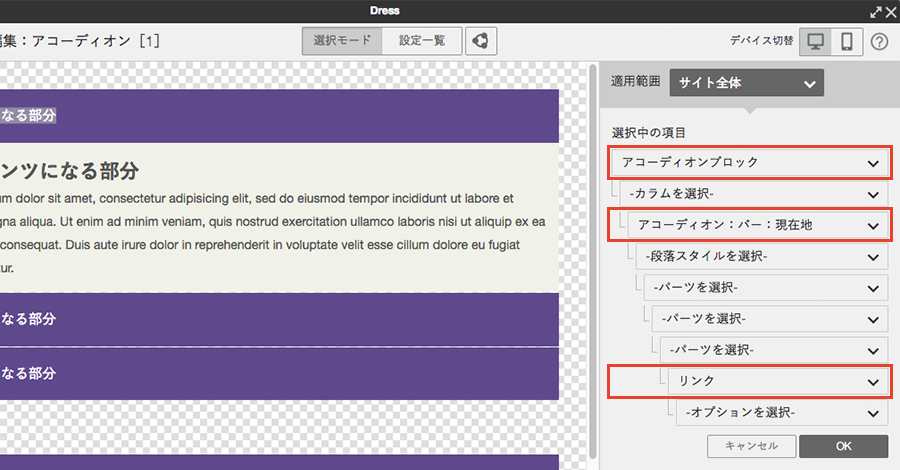
コンテンツ部分を折りたためるアコーディオンをカスタマイズ 成果につながるwebスキルアッププログラム

Lightningテーマでq Aを簡単にアコーディオン形式にする方法 株式会社ウェブロード

モバイルデバイスにおけるアコーディオンui U Site


シングルページデザインでwebサイトを制作するメリットと参考事例10選 株式会社リラクス

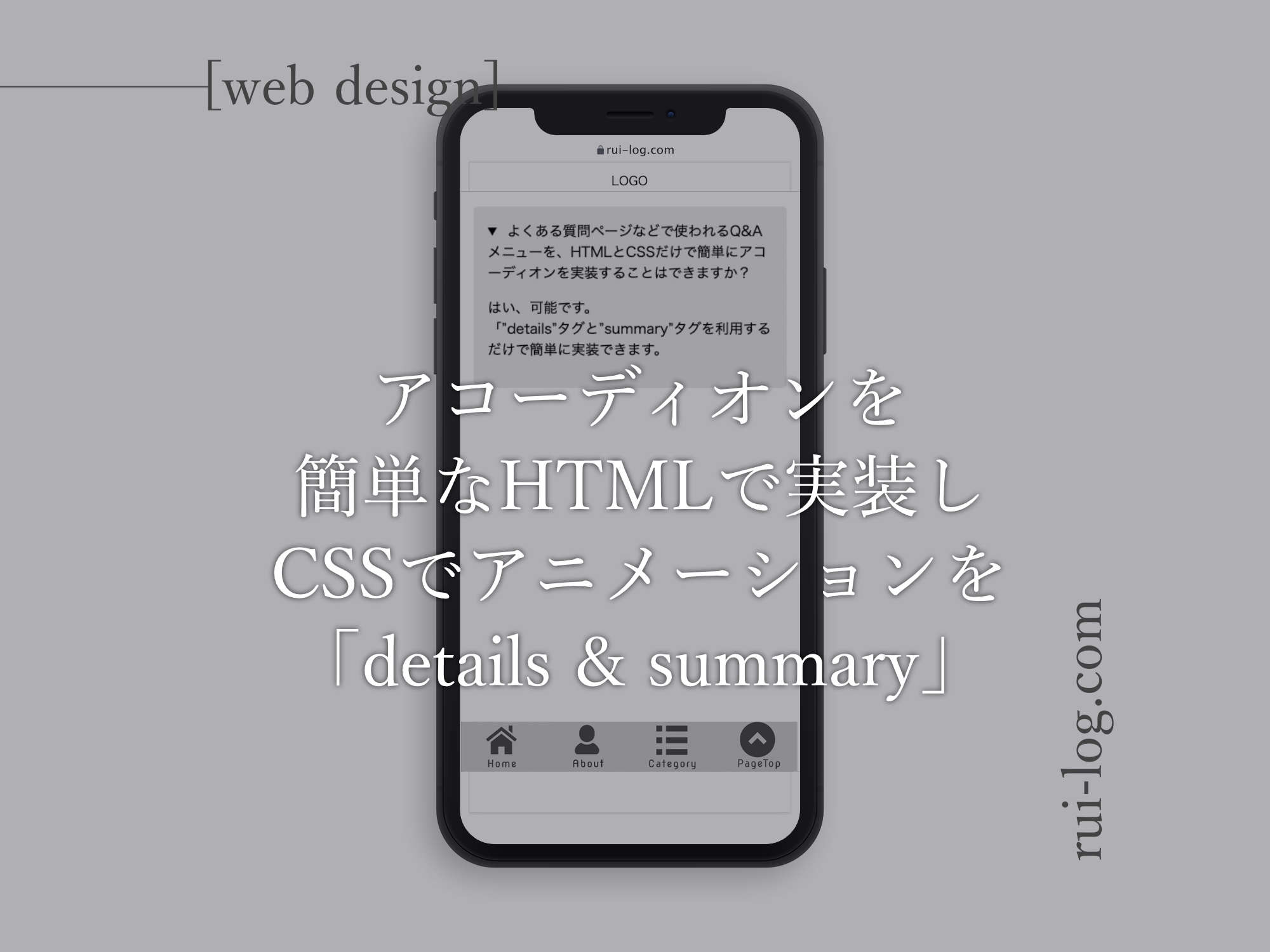
コピペで簡単 アコーディオンを簡単実装 Cssで調整してアニメーション付きのよくある質問を単純なコードで作る ルイログ

コンテンツ部分を折りたためるアコーディオンをカスタマイズ 成果につながるwebスキルアッププログラム

コンテンツ部分を折りたためるアコーディオンをカスタマイズ 成果につながるwebスキルアッププログラム

Webサイトに動きを出すアコーディオンメニューの作り方4つ Jquery Css Html Wordpress

アコーディオンメニューをおしゃれにするcssスニペット15選 ヌルっと動く Kodocode

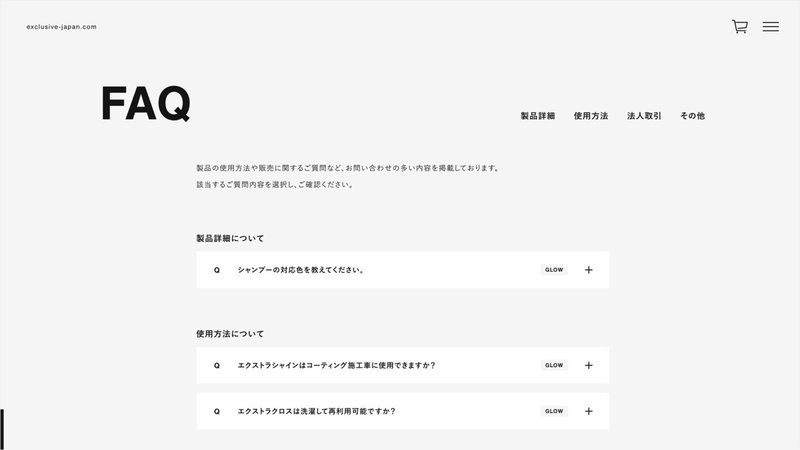
よくある質問 Faqページ のuiデザインまとめ 西山 将平 Shohei Nishiyama Note

スマホサイトのuiにおけるメニュー周りを考察 ホームページ制作 大阪 インフォメーションメディアデザイン株式会社
You have just read the article entitled アコーディオン 詳細情報 デザイン 参考. You can also bookmark this page with the URL : https://licensesuppo.blogspot.com/2022/11/blog-post_197.html
0 Response to "アコーディオン 詳細情報 デザイン 参考"
Post a Comment